Configuring CKEditor to Support Your Theme

Skill level: advanced Drupal admin
In this post, we walk through the steps to set up predefined Styles for CKEditor so that users can format content using styles supported by your theme’s CSS.
In a previous post, we covered some simple configuration and security settings for CKEditor that improve usability. One of the recommendations was to make sure CKEditor supported the text formats and features allowed by your theme. In the simplest case, you can achieve this by using the theme CSS when you configure CKEditor. This setting points the CSS file path to your theme’s master CSS file.

So why would you need to do anything more if CKEditor knows to use your master CSS file? Because sometimes a theme uses more than one CSS file. This happens when the main CSS file is just a series of references or calls to import a smaller set of specific CSS files. This is a perfectly good and sensible practice for web designers and developers; it means they can create a set of CSS files that are reusable. For CKEditor however, it means there isn’t one master file for CSS.
If this is the case, one solution is to customize CKEditor’s STYLES dropdown to provide website-specific CSS rules, classes, styles and formats. This is particularly useful if the default toolbar buttons don’t provide easy access to custom styles. The steps are:
- Create a new ‘ckeditor.styles.js’ file to customize the STYLES dropdown
- Implement it for CKEditor
- Customize the toolbar
Create a new ckeditor.styles.js file
When you do this, you are basically gathering up in one file for the styles you want to make available to content editors. Begin by creating a text file called ‘ckeditor.styles.js’ and save it in the root directory for your theme, i.e.: sites/all/themes/your_theme/ckeditor.styles.js.
Alternatively, use an existing file that you can modify to suit your needs. If you want to copy and edit an existing ckeditor.styles.js file, CKEditor comes with one. You can find it in the contributed modules folder for your website, i.e.: modules/contrib/ckeditor/ckeditor.styles.js
To learn more about the syntax for this file, read ‘Defining Styles’ as described in the documentation for CKEditor Styles, found on the CKSource website.
In the example below, we’ve edited the ckeditor.styles.js file provided by CKEditor. We are just going to implement a snippet of the code so that you can see how it works.
/* Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved. For licensing, see LICENSE.html or http://ckeditor.com/license */ /* * This file is used by the 'Styles' button. * The 'Styles' button is not enabled by default in DrupalFull and DrupalFiltered toolbars. */ if(typeof(CKEDITOR) !== 'undefined') { CKEDITOR.addStylesSet( 'drupal', [ { name : 'Blue Title', element : 'h3', styles : { 'color' : 'Blue' } }, { name : 'Red Title', element : 'h3', styles : { 'color' : 'Red' } }, { name : 'Highlight: Yellow', element : 'span', styles : { 'background-color' : 'Yellow' } }, { name : 'Highlight: Green' , element : 'span', styles : { 'background-color' : 'Lime' } }, { name : 'Big' , element : 'big' }, { name : 'Small' , element : 'small' }, { name : 'Typewriter' , element : 'tt' }, ]); }
Implement it for CKEditor
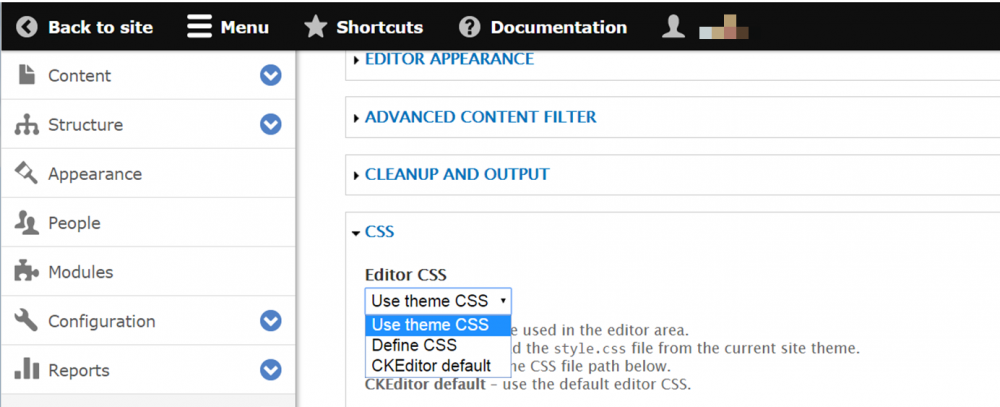
Now you need to let CKEditor know to use the ckeditor.styles.js file associated with your theme. To do this, go to Administration » Configuration » Content authoring and edit the relevant profile (Advanced, Full).
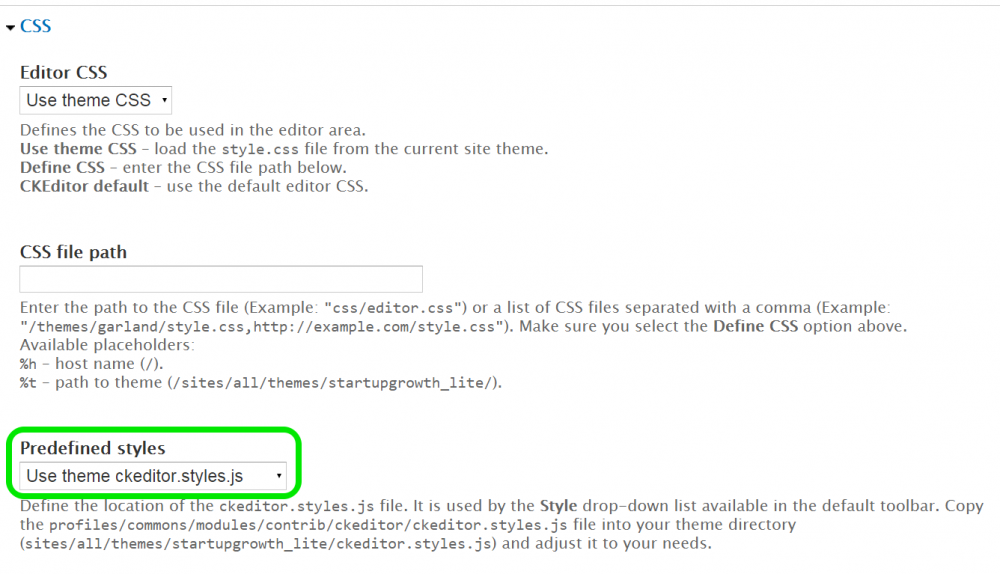
Under the CSS setup, go to Predefined styles and select ‘Use theme ckeditor.styles.js’.

Customize the toolbar
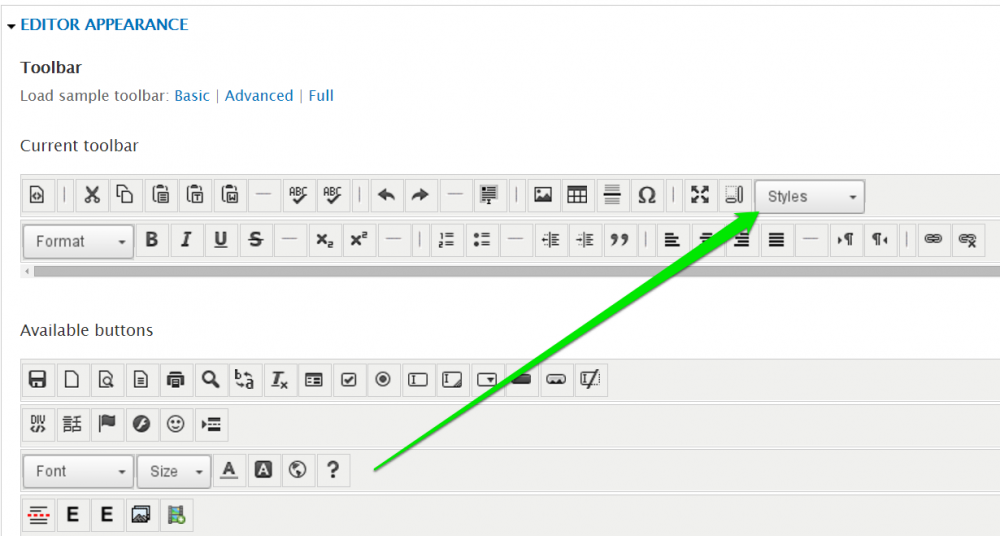
Now you need to make the STYLES dropdown button available on the toolbar. To do this, go to Editor Appearance and drag the STYLES button from the Available buttons to the current toolbar.

NOTE: when you test, make sure you’re testing on a user who is set up for the correct profile. If you add STYLES to the Full toolbar, only users who can access the Full toolbar will see the change.
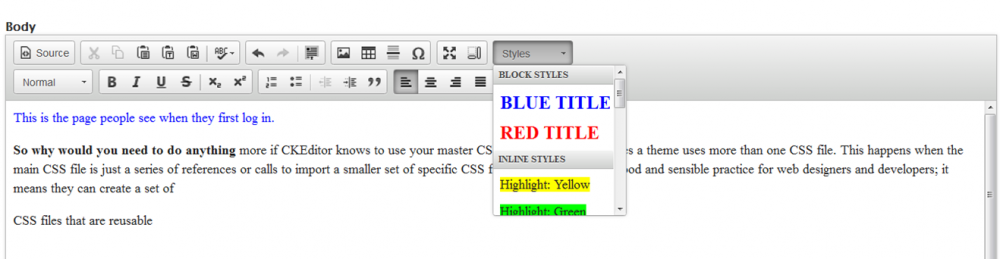
Now when the user is in CKEditor, the STYLES dropdown is on the toolbar. You can see the custom styles referenced in the ckeditor.styles.js file: Blue Title, Red Title, Highlight Yellow, Highlight Green, etc.

Work with your web designer/developer to make sure you include all the relevant styles. With the ability to add and remove toolbar buttons, you can be totally hardcore and remove the Format, Font, and Size buttons so that users can only apply the available STYLES. That might be going overboard, though.
There’s a lot you can do to make the back end of a Drupal website friendlier for your users. Customizing CKEditor is just one example. A successful web development project goes beyond what a casual website visitor sees; it should consider the needs of the people who work with the website every day. If you have questions about web development and design, get in touch.


