How to Take Advantage of Rich Snippets

What are rich snippets?
Rich snippets can be described as HTML tags used to markup web pages in ways recognized by major search engines, such as Google, Bing, Yahoo! and Yandex.
Why use rich snippets?
The purpose of the rich snippets is to help search engines understand the content on a page, in order to provide improved search results by displaying additional relevant information, making it easier for people to find the right web pages.
What are the benefits of using rich snippets?
Using these markups has no direct impact on your SEO, but as Google explains, it can help achieve a better Click-Through-Rate (CTR) for organic search results:
“Google doesn’t use markup for ranking purposes at this time—but rich snippets can make your web pages appear more prominently in search results, so you may see an increase in traffic.”
What are the different types of rich snippets?
Some of the major types of rich snippets are available:
- Creative works
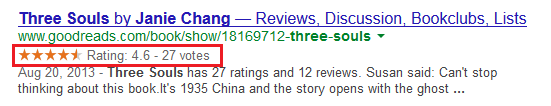
- Books
- Movies
- Recipes
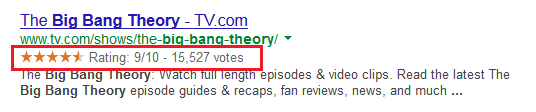
In addition to the ratings and number of reviews, the Recipe markup provides information about the time required to complete the recipe and provide nutritional information such as the number of calories. - TV Series
- Books
- Embedded non-text objects
- AudioObject
- ImageObject
- VideoObject
The VideoObject rich snippet provides an image from the video, the duration of it, its upload date and uploader.
- Events
The event markup provides information about the upcoming events dates, artists and the place where they happen. - Health and medical types
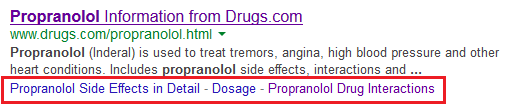
The health and medical markups are various, the following one is relative to a specific drug. The markup provides information about the side effects, the recommended dosage, and the drug interactions. - Organization
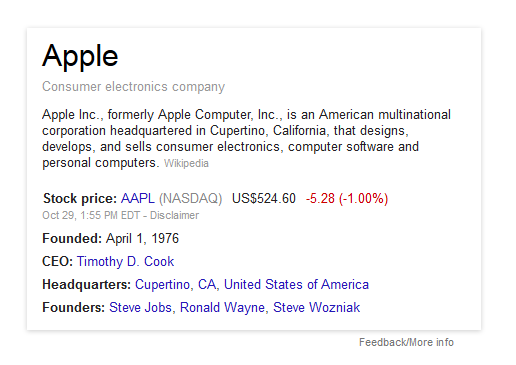
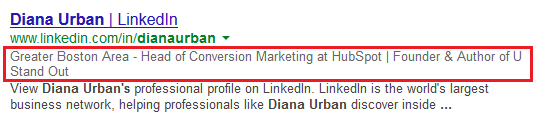
Although available, the Organization markup is not currently usable in Google. When testing the markup on Google’s structured data testing tool, the following message was displayed: “Error: This information will not appear as a rich snippet in search results, because it seems to describe an organization. Google does not currently display organization information in rich snippets”. This is likely to avoid displaying redundant information as Google already provides organization profiles in its Google Cards as seen below:
Although not displayed, the organization markups will likely be used in these Google cards. - Person
- Places
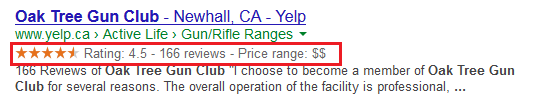
- Local Business
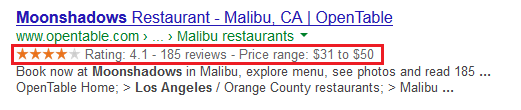
In addition to the usual rating and number of reviews, the markup provides a price estimation. - Restaurant
In addition to the usual rating and number of reviews, the snippet provides a price range.
- Local Business
- Products
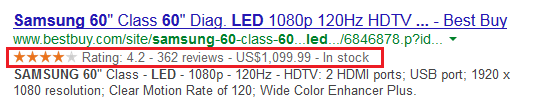
- Products
Best Buy here uses the markup to give information about the price of the product, as well as its availability. - Offer
- Products
- Reviews
How to implement them?
How to markup your content
Let’s say you wrote an article about the new iPhone 5C, you provided the following information:
| <div> <h1>iPhone 5C</h1> <span> Brand: Apple </span> <span> Blue </span> <span> 4.65ounces </span> <span> Release date: September 10 </span> </div> |
You now need to identify the section of the page that is about the iPhone 5C. To do so, add the itemscope element to the HTML tag containing the information about the iPhone.
| <div itemscope> <h1>iPhone 5C</h1> <span> Brand: Apple </span> <span> Blue </span> <span> 4.65ounces </span> <span> Release date: September 10 </span> </div> |
You can then specify the itemtype that is marked up (i.e. which type of rich snippet is relevant, in this case the Product is the most appropriate).
| <div itemscope itemtype=”http://schema.org/Product”> <h1>iPhone 5C</h1> <span> Brand: Apple </span> <span> Blue </span> <span> 4.65ounces </span> <span> Release date: September 10 </span> </div> |
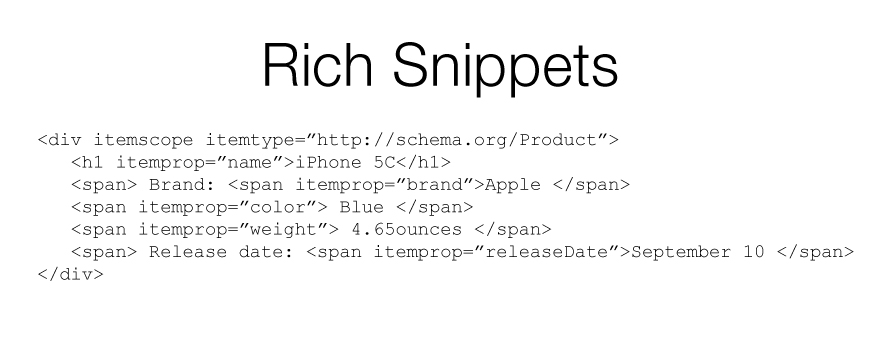
You can now start marking up specific properties using the itemprop element. Note that the itemprop has to be followed by the appropriate property (e.g. <span itemprop=”brand”>Apple, the important part here being that the Apple brand is preceded by the brand property).
| <div itemscope itemtype=”http://schema.org/Product”> <h1 itemprop=”name”>iPhone 5C</h1> <span> Brand: <span itemprop=”brand”>Apple </span> <span itemprop=”color”> Blue </span> <span itemprop=”weight”> 4.65ounces </span> <span> Release date: <span itemprop=”releaseDate”>September 10 </span> </div> |
Eventually, certain properties can be developed further and broken down into their own set of properties. In our example, we could have provided additional information about the Apple brand, such as employees, legalName, logo, telephone, founder, and more. To do so, we would need to add an itemscope, an itemtype and several itemprop after the itemprop=”brand”.
Test your markups
Google provides a useful tool to test your markup, either directly from a webpage, or from the HTML code.
What are the Limitations?
The main purpose of the markup is to help the search engines serve better search results by allowing people to categorize content using tags on web properties. This allows search engines to display richer search results. But because this content is so easily understandable for search engines, they might reuse this information. The terms of service of schema.org specifies the following:“Each of the Sponsors reserves the right to use, or not use, the Schema in whole or in part, on any or all of its products or services, and no Sponsor shall obligated to index, read or otherwise make use of any Schema content published by you.”
For example, Google could add the content marked with schema to its Knowledge Graph and deliver the required information as a Google Card – Search Engine Land describes the practice quite well in its article. This will prevent website from getting a visit for that query, because searcher would already have the answer they were looking for.
What is schema.org?
Schema.org is a collaborative project between Google, Bing, Yahoo! and Yandex. The objective is to “improve the web by creating a structured data markup schema“.
The website includes a comprehensive directory of the different types of markups / rich snippets, as well as support and guides.
How is it going to evolve?
Rich snippets are set to constantly evolve as the needs evolve and new type of content are developed. Schema.org talks about the future plans in its FAQ page:- Development of new types of schema to cover new types of structured data (developed by schema or developers)
- Schema.org (schema directory) will be translated in other languages
How you can contribute
There are two ways you can contribute to the schema project:- Provide feedback
- Use the extension system to define new types of markups (according to schema.org, only “if you are feeling ambitious”)
Other articles on schema markups
The following articles also cover the topic of schema markups and may provide additional information:- Search Engine Land: Schema.org – 7 Things For SEOs To Consider Post Hummingbird
- Virante: Schema.org Markup and Rich Snippets for the Little Guy
- PR2020: Schema.org SEO Markup: What Non-Coder Marketers Need to Know
This topic will be covered again once the feature is widely used to have another look at the results and the way search engines reuse the information marked with schemas. In the meantime, let us know how you plan on using them in the comments section below or on our Facebook & Twitter pages.

.PNG)


.PNG)




.PNG)